How to Fix Structured Data Errors in Blogger
Structured Data or Schema Markup is the most useful and important feature to promote, index, add rich snippet contents of your website or blog properly in Search Engine result like Google, Bing etc.
Learn how to fix structured data errors in Blogger on this tutorial.
For better Search Engine Optimization of your web property, fixing structured data errors is too important. After converting HTML to Blogger Theme it is the challenge to fix structured data markup errors.

This tutorial will help you to fix structured data schema markup all errors for your Blogger website. Before fixing you should check errors from Google Structured Data Testing Tool (SDTT) . Probably you may see many errors like blogId, postId, datePublished, Image URL, headline, publisher, and warning about dateModified, mainEntityOfPage.
Now test compromath.com and you will get no errors. Don’t worry. We will try to fix all errors step by step.
Though you can fix structured errors individually, I strongly recommend you to use the 3 complete packages.Because:
- Twitter Card, Facebook Graph, Pinterest Rich snippets plug-ins are available.
- Very easy to integrate
- Clean and Fresh Code
First backup your theme and next go to your Blogger Dashboard -> Theme -> Edit HTML.
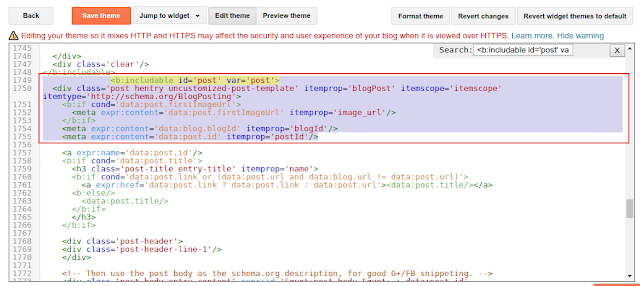
Package 1: Search for <b:includable id='post' var='post'> because we have to replace the following code.
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>Select the code like the image snippet.

Replace with the following code.
<div class='post h-entry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<!-- Twitter Card Tags -->
<meta content='@compromath' name='twitter:site'/>
<meta content='@Elliyas_Ahmed' name='twitter:creator'/>
<b:if cond='data:post.firstImageUrl'>
<meta content='summary_large_image' name='twitter:card'/>
<!-- summary_large_image or any other your card types -->
<meta expr:content='data:post.firstImageUrl' name='twitter:image'/>
<b:else/>
<meta content='summary' name='twitter:card'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.title' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<b:else/>
<meta expr:content='data:post.snippet' name='twitter:description'/>
</b:if>
<meta expr:content='data:post.sharePostUrl' name='twitter:url'/>
<!-- /Twitter Card Tags --> <!-- Pinterest Rich Pins Tags -->
<meta expr:content='data:post.timestampISO8601' property='article:published_time'/>
<meta content='Technology' property='article:section'/>
<b:loop values='data:post.labels' var='label'>
<meta expr:content='data:label.name' property='article:tag'/>
</b:loop>
<!-- /Pinterest Rich Pins Tags -->
<meta expr:itemid='data:post.link ? data:post.link : data:post.url' itemType='https://schema.org/WebPage' itemprop='mainEntityOfPage' itemscope='itemscope'/>
<meta expr:content='data:post.timestamp' itemprop='datePublished'/>
<meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/>
<meta expr:content='data:post.author' itemprop='author'/>
<div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
<div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<image alt='compromath' itemprop='url' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtnNJIbEHNJOcnnfKgUXiQvqkDI-2doGG2FmZl9CsethcmQdqZb5O9_-2R95Mdv21dvqJ0TTJeqReDgspmMpw84pCCBFdQFKxNcWtdDimetCmVdl3gqdMsqRt4x42jHzbvG0TvTV0XDsJl/s1600/logo+compromath.png' style='display:none'/>
<meta alt='compromath' content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtnNJIbEHNJOcnnfKgUXiQvqkDI-2doGG2FmZl9CsethcmQdqZb5O9_-2R95Mdv21dvqJ0TTJeqReDgspmMpw84pCCBFdQFKxNcWtdDimetCmVdl3gqdMsqRt4x42jHzbvG0TvTV0XDsJl/s1600/logo+compromath.png' itemprop='image' style='display:none'/>
<meta content='600' itemprop='width'/>
<meta content='auto' itemprop='height'/>
</div>
<meta expr:content='data:blog.title' itemprop='name'/>
</div>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<image alt='compromath' itemprop='url' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtnNJIbEHNJOcnnfKgUXiQvqkDI-2doGG2FmZl9CsethcmQdqZb5O9_-2R95Mdv21dvqJ0TTJeqReDgspmMpw84pCCBFdQFKxNcWtdDimetCmVdl3gqdMsqRt4x42jHzbvG0TvTV0XDsJl/s1600/logo+compromath.png' style='display:none'/>
<meta alt='compromath' content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtnNJIbEHNJOcnnfKgUXiQvqkDI-2doGG2FmZl9CsethcmQdqZb5O9_-2R95Mdv21dvqJ0TTJeqReDgspmMpw84pCCBFdQFKxNcWtdDimetCmVdl3gqdMsqRt4x42jHzbvG0TvTV0XDsJl/s1600/logo+compromath.png' itemprop='image' style='display:none'/>
<meta content='800' itemprop='width'/>
<!--Images should be at least 696 pixels wide.-->
<meta content='auto' itemprop='height'/>
</div>
<meta expr:content='data:blog.blogId'/>
<meta expr:content='data:post.id'/>N.B. You have to customize as your Twitter username and replace
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtnNJIbEHNJOcnnfKgUXiQvqkDI-2doGG2FmZl9CsethcmQdqZb5O9_-2R95Mdv21dvqJ0TTJeqReDgspmMpw84pCCBFdQFKxNcWtdDimetCmVdl3gqdMsqRt4x42jHzbvG0TvTV0XDsJl/s1600/logo+compromath.pngwith the Logo URL of your Blog/Website.
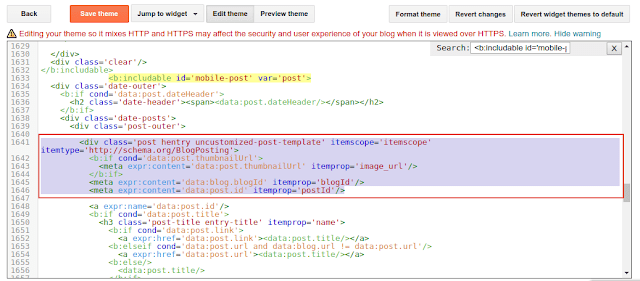
Package 2: Search for
<b:includable id='mobile-post' var='post'>because we have to replace the following code.
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.thumbnailUrl'>
<meta expr:content='data:post.thumbnailUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>Select the code like the image snippet.

Replace with the following code.
<div class='post h-entry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta expr:itemid='data:post.link ? data:post.link : data:post.url' itemType='https://schema.org/WebPage' itemprop='mainEntityOfPage' itemscope='itemscope'/>
<meta expr:content='data:post.timestamp' itemprop='datePublished'/>
<meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/>
<meta expr:content='data:post.author' name='author'/>
<div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
<div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<image alt='compromath' itemprop='url' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtnNJIbEHNJOcnnfKgUXiQvqkDI-2doGG2FmZl9CsethcmQdqZb5O9_-2R95Mdv21dvqJ0TTJeqReDgspmMpw84pCCBFdQFKxNcWtdDimetCmVdl3gqdMsqRt4x42jHzbvG0TvTV0XDsJl/s1600/logo+compromath.png' style='display:none'/>
<meta alt='compromath' content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtnNJIbEHNJOcnnfKgUXiQvqkDI-2doGG2FmZl9CsethcmQdqZb5O9_-2R95Mdv21dvqJ0TTJeqReDgspmMpw84pCCBFdQFKxNcWtdDimetCmVdl3gqdMsqRt4x42jHzbvG0TvTV0XDsJl/s1600/logo+compromath.png' itemprop='image' style='display:none'/>
<meta content='600' itemprop='width'/>
<meta content='auto' itemprop='height'/>
</div>
<meta expr:content='data:blog.title' itemprop='name'/>
</div>
<b:if cond='data:post.thumbnailUrl'>
<meta expr:content='data:post.thumbnailUrl' itemprop='url'/>
</b:if>
<meta expr:content='data:blog.blogId'/>
<meta expr:content='data:post.id'/>N.B. Replace
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtnNJIbEHNJOcnnfKgUXiQvqkDI-2doGG2FmZl9CsethcmQdqZb5O9_-2R95Mdv21dvqJ0TTJeqReDgspmMpw84pCCBFdQFKxNcWtdDimetCmVdl3gqdMsqRt4x42jHzbvG0TvTV0XDsJl/s1600/logo+compromath.pngwith the Logo URL of your Blog/Website.
Package 3: Search For
'post-title entry-title' itemprop='name' and replace with 'post-title entry-title' itemprop='headline'
Fixing Structured Errors (Schema Markup) Individually.
| Error No. | Errors | Description | Individual Solution |
|---|---|---|---|
| 1 | blogID | 444XXXXXXXXX9603436 (The property blogId is not recognized by Google for an object of type BlogPosting.) | Get it |
| 2 | postID | 293XXXXX3104374 (The property postId is not recognized by Google for an object of type BlogPosting.) | Get it |
| 3 | author | A value for the author field is required. | Get it |
| 4 | image | A value for the image field is required. | Get it |
| 5 | image_url | The property image_url is not recognized by Google for an object of type BlogPosting. | Get it |
| 6 | publisher | A value for the publisher field is required. | Get it |
| 7 | dateModified | The dateModified field is recommended. Please provide a value if available. | Get it |
| 8 | mainEntityOfPage | The mainEntityOfPage field is recommended. Please provide a value if available. | Get it |
| 9 | url | A value for the url field is required. | Get it |
| 10 | headline | A value for the headline field is required. | Get it |
blogID Structured Error
Search for <meta expr:content='data:blog.blogId' itemprop='blogId'/> and replace with <meta expr:content='data:blog.blogId'/>
You can get this twice after hitting enter. You have to change both times.
postID Structured Error
Search for <meta expr:content='data:post.id' itemprop='postId'/> and replace with <meta expr:content='data:post.id'/>
You can get this twice after hitting enter. You have to change both times.
headline Structured Error
Search for 'post-title entry-title' itemprop='name'
and replace with 'post-title entry-title' itemprop='headline'
You can get this twice after hitting enter. You have to change both times.
image and image_url Structured Error
Search for <b:if cond='data:post.firstImageUrl'> and replace the following code:
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
</b:if>with
<!-- Commented code
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
</b:if>
End Commented code -->
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<b:if cond='data:post.firstImageUrl'>
<img style='display:none;' expr:src='data:post.firstImageUrl' alt='Textual description of firstImageUrl'/>
<meta itemprop='image' expr:content='data:post.firstImageUrl'/>
</b:if>
<meta itemprop='width' content='800'/> <!--Images should be at least 696 pixels wide.-->
<meta itemprop='height' content='auto'/>
</div>mainEntityOfPage Structured Error
To fix mainEntityOfPage error you have to find the following code. To find search for <b:includable id='post' var='post'>
So your replaceable code:
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Replaced with:
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta itemscope='itemscope' itemprop='mainEntityOfPage' itemType='https://schema.org/WebPage' expr:itemid='data:post.link' content= 'data:post.link : data:post.url'/>Again search for <b:includable id='mobile-post' var='post'> and your replaceable code is:
<b:includable id='mobile-post' var='post'>
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Replaced with:
<b:includable id='mobile-post' var='post'>
<!-- Commented code
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
End Commented code -->
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta expr:itemid='data:post.link' content= 'data:post.link : data:post.url' itemType='https://schema.org/WebPage' itemprop='mainEntityOfPage' itemscope='itemscope'/>dateModified and datePublished Structured Error
Search for uncustomized-post-template and paste the following just after the div with the above attribute
<meta expr:itemid='data:post.link ? data:post.link : data:post.url' itemType='https://schema.org/WebPage' itemprop='mainEntityOfPage' itemscope='itemscope'/>
<meta expr:content='data:post.timestamp' itemprop='datePublished'/>
<meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/>Publisher Structured Error
To fix publisher error search for uncustomized-post-template and paste the following code just after the div included with the above attribute.
<div itemprop='publisher' itemscope='' itemtype='https://schema.org/Organization'>
<div itemprop='logo' itemscope='' itemtype='https://schema.org/ImageObject' style='display:none;'>
<img src='PUT LOGO URL HERE'/>
<meta content='PUT LOGO URL HERE' itemprop='url'/>
<meta content='600' itemprop='width'/>
<meta content='auto' itemprop='height'/>
</div>
<meta expr:content='data:blog.title' itemprop='name'/>
</div>Don’t forget to add SEO Friendly HTML Meta Tags for your Blogger blog. Customize your Blogger Template.
Have got this article helpful or not working? Put your comment below.
# Written by Elliyas Ahmed