How To Lazy Load Images in Blogger Without Code [New Update]

Now it is very easy to activate lazy loading images in Blogger (BLOGSPOT) blogs.You don’t need to insert any code with the help of expert or yourself.
Recently Blogger has officially added Lazy Loading Images feature.
With this feature, all your images of post or pages will be loaded in lazy mode to make sure better page loading experience and it will help to improve performance in SEO as a ranking factor.
This feature was very essential for Blogger platform. We know in WordPress, there are many plugins that provide lazy loading images, but not for Blogger platform.
Now dream comes true – Blogger has added this feature finally!
How to Activate Lazy Load Image Feature in Blogger
To activate Lazy Load Image

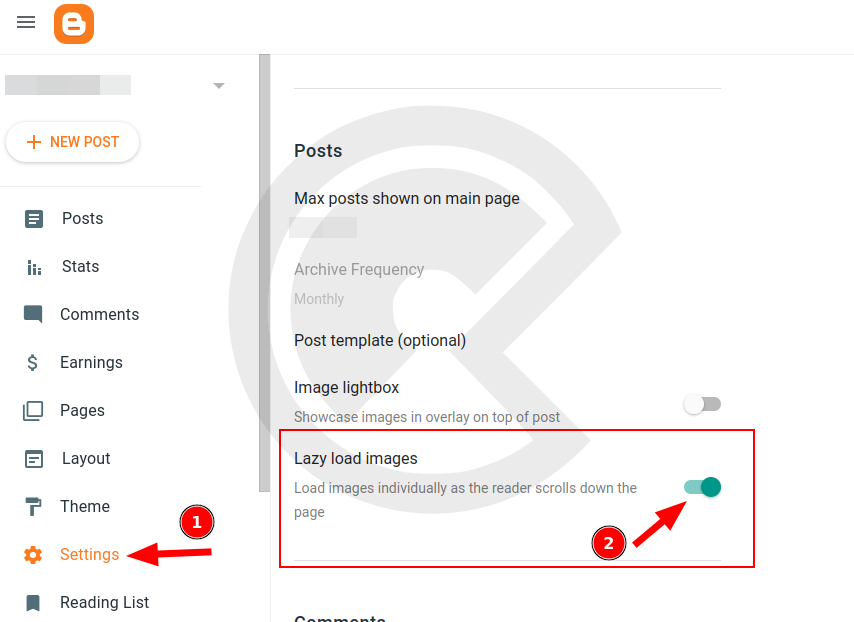
- Go to Blogger Dashboard → Settings
- From Settings, Switch on ‘Lazy load images‘ to activate.
How will make sure, Lazy Load Activated
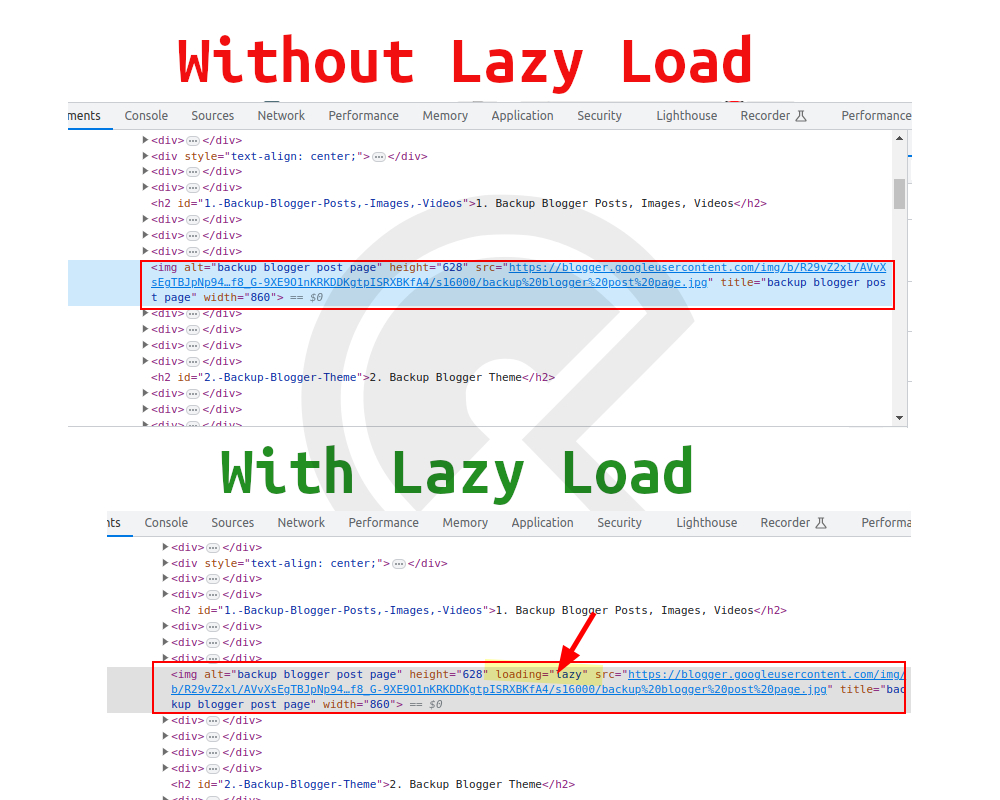
To make sure your lazy load activated in blog post or pages, check from your browser inspection tool (If you are expert in it). In chrome browser CTRL + SHIFT + I.

If you see loading="lazy" of each img attribute, then Lazy Load feature has been added successfully, otherwise not.
# Written by Elliyas Ahmed